Favelog

Cross-posted on my blog as The Favelog Writes Itself.
Better yet, I’ll show you how to set one up for yourself.

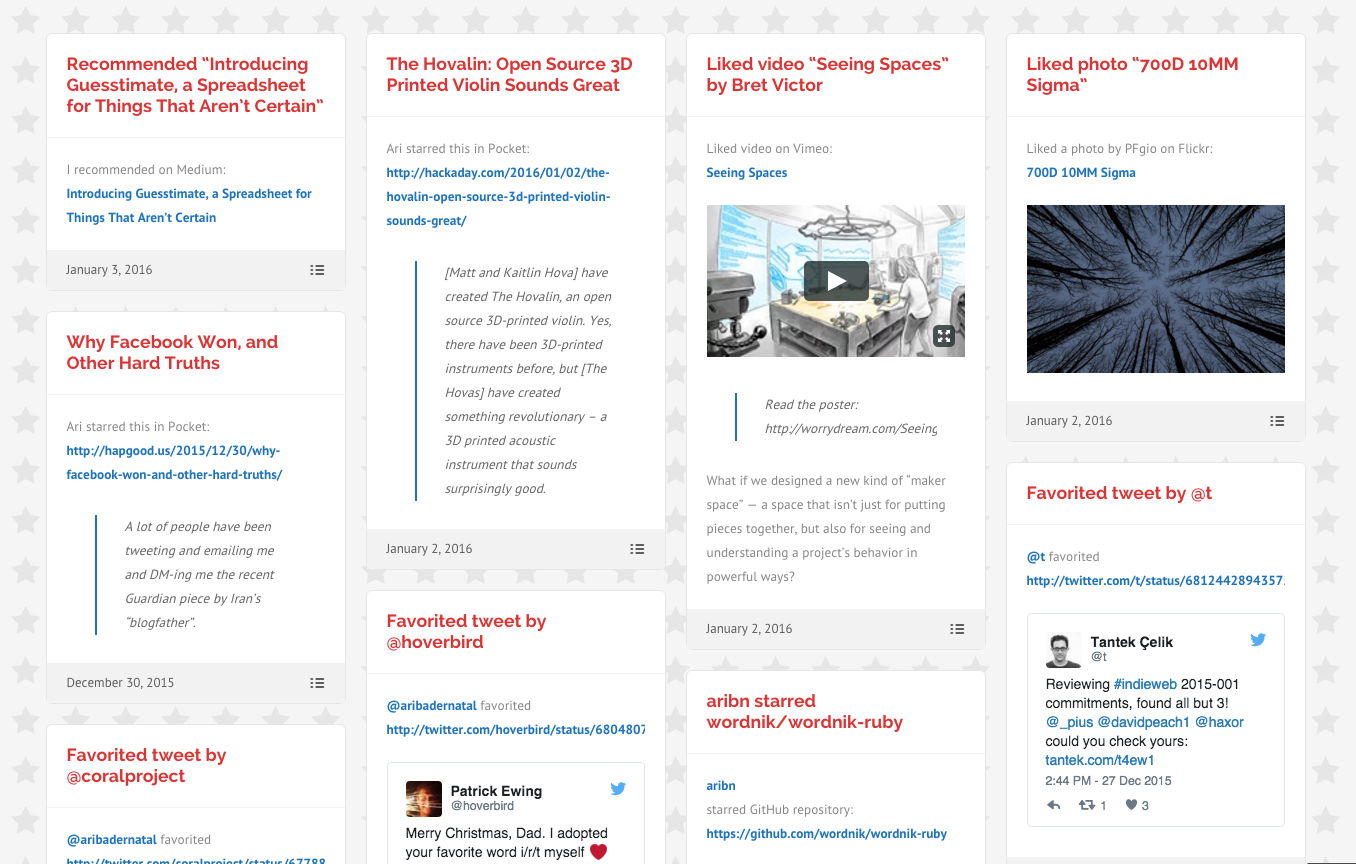
Example favelog: favorites.aribadernatal.com
I’ve taken to re-posting anything half-decent that I’ve worked on to my personal website at https://aribadernatal.com (https courtesy of Let’s Encrypt.) Right now, this consists of blog posts I’ve written, papers I’ve published, products and projects I’ve worked on, and even an archive of tweets from years past. Some version of this site has been online for ~15 years, but a New Year’s commitment at the Homebrew Website Club last year motivated a major reboot. The site has since evolved into a self-contained archive that I don’t mind updating, particularly given the sad state of linkrot on the web. [1]
Archiving collections
A few months ago, I had the itch to extend this personal web archive a bit further, expanding from a collection of what I’ve been creating online out to also include things that I’ve been collecting online. Think of the bookmarks, likes, stars, saves, recommendations, and favorites that you drop around the web as your own personal digital collections, fragmented across the many sites and services that you use. For me, I “collect” interesting code repositories on Github, save memorable articles in Pocket, star videos on YouTube and Vimeo, like comments on Twitter, and support interesting projects on Kickstarter. Some of the sites storing these collections make them publicly visible from a dedicated URL (e.g. Pocket recommendations [2]), some are accessible through API calls (e.g. Github stars and Twitter favorites), and many others are locked behind a login and roundabout clickstream. These collections are mine, though, and I’d like to keep a copy for myself and share as I see fit.
What would this look like? What would it do?
The favelog should collect and organize the favorites that you mark on various sites around the web. It should make them discoverable and searchable. It should allow you to decide how they appear and where they link. But most of all, it should require no extra effort on your part to collect your favorites in the future. The favelog should be a collection of your online collections that practically writes itself.
Nice concept, but how how do you make it real?
If you’ve built on the web, you can probably imagine a few different ways to go about building a favelog. I toyed around with three approaches over the past few months, and am happy to share both the failures and the success.
Failures
Attempt #1 was to make a small Sinatra web application that accessed my Pocket favorites using Pocket’s Retrieve API. Given that it involved hosting a dedicated server app and required that I cross-bookmark everything I want to save into Pocket, I abandoned this approach as soon as the code worked. For Attempt #2, I shifted from Sinatra to WordPress. I set up new site and used the FeedWordPress plugin to poll the RSS/Atom feeds from the services that host my collections, and syndicate the items in my feeds as new posts on the blog. I got a bit further with this approach, but FeedWordPress configuration is finicky and not enough of the services that I use actually offer a personalized RSS feed to parse. I’ve used this approach on other projects, but gave up on it for this one. Thankfully, Attempt #3 was significantly less gross and more flexible…
Success: WordPress + IFTTT
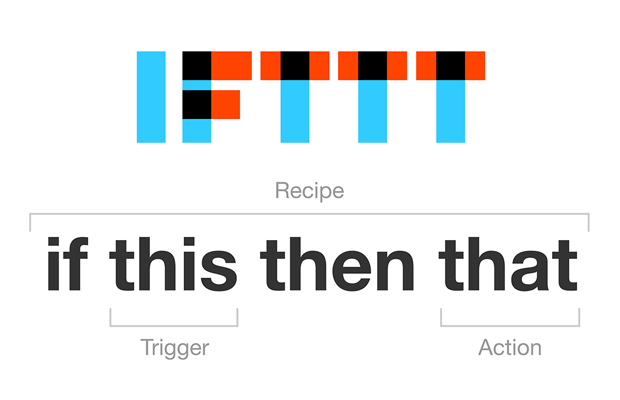
As with the previous attempt, I started with a fresh WordPress blog. I already run a bunch of WordPress sites with Reclaim Hosting, so it was a few button clicks to set up another one. This time, rather than pulling new favorites into the blog using FeedWordPress, I instead tried pushing favorites to the blog using IFTTT. To do this, I put together a handful of recipes, one for each of the web services that I use to create collections. For each website that has an official IFTTT channel, the recipe includes a trigger based on a new favorite being created, and the target being a new post on my WordPress site. For each websites without an official channel but with some personalized RSS feed of my activity, the recipe includes a trigger based on a string match in an RSS feed entry (e.g. “favorited”), and the target again was a new post on my WordPress site. [3]
Create your own favelog
Start with a new WordPress site. Wordpress.com is the easiest option for getting started, but self-hosting provides more options for themes and plugins (but will require fortification.) If you don’t have an IFTTT account already, create one. Then you can find or build recipes for each of your collections. I published a set of favelog-ready IFTTT recipes that you can one-click add.
Extensible and customizable
The benefit of funneling everything into WordPress is that you get a bunch of functionality for free and you can add additional functionality via WordPress themes and plugins.
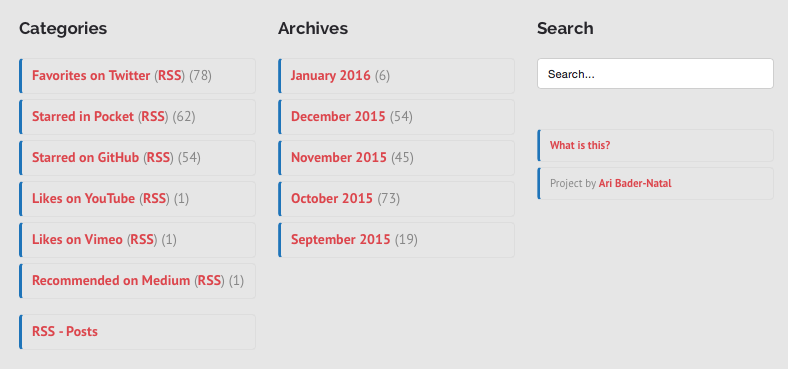
The basic setup is straightforward and easily replicable. My site sports the Crates WordPress theme and uses the auto-post-thumbnail plugin to turn the first image URL in a document into the post thumnail. I created a Category for each collection source, matching the categories specified in my IFTTT recipes.

This use of Categories means that you can easily view all favorites within a particular collection on a single public-facing page (e.g. my Github stars) and can access each collection via a category-specific RSS feed (e.g. my Twitter favorites RSS feed.) Note that neither of these two examples was straightforward to do before. It’s worth mentioning that I also disabled some basic WordPress functionality that didn’t seem necessary or appropriate, such as commenting.
In terms of functionality that you can easily add by installing existing WordPress plugins, a nice example is that installing Automattic’s Jetpack plugin on your self-hosted site allows you to use the beautiful new Calypso-based WordPress mobile apps and desktop apps to view and edit your site. [4]
My favelog has been writing itself for a few months now, and I’m happy enough with it to let it keep going. You can see mine in action at favorites.aribadernatal.com.
Footnotes
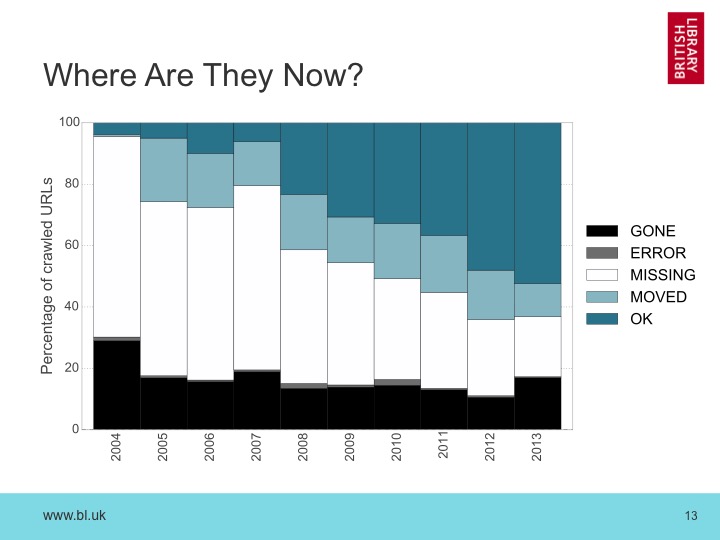
[1]: If you don’t see the need to keep track of your work on your own website because it already lives online elsewhere, consider linkrot and bitrot. One day, you’ll look and that link will have gone missing. See this talk by Andrew Jackson on the state of linkrot and the UK Web Archive. It really is that bad.
Back

[2]: Pocket actually maintains two separate sets of favorites: one is private and one is public. I’ve made heavy use of the private favorites over the past few years, and have only dabbled in the new public favorites since it was introduced.
Back
[3]: Finally, for websites with no official IFTTT channel, no personalized RSS feed, but with a public-facing URL displaying my favorites, I plan to use Kimono to to create an RSS endpoint that I can feed into IFTTT. My first Kimono-powered recipe creates entries on my favelog for each of the projects that I’ve backed on Kickstarter.
Back
[4]: I find myself using the WordPress mobile app with my favelog on occasion for two purposes. First, to delete items generated for favorites that were accidentally added. Second, to delete the unfortunate “image not found” image that appears on posts created for Pocket favorites that had no extractable images.
Back